EINDRÜCKE MEINER ARBEIT
Gewinnen Sie durch einen Blick in meine privaten Projekte,
einen Eindruck von meiner Arbeitsweise und meine (Lern-)Fortschritte.
Zeitraum/Stand:
04/2025 - aktuell (MVP-Phase)
Benutzername: admin
Passwort: D1#BzD!u
ENDGERÄTE:
Laptop/Tablets/Mobile
PLATTFORMEN:
Plattformunabhängig/Browser & Mobile Native ( iOS, Android )
TECHNOLOGIEN:
TypeScript, HTML5, CSS3, Tailwind.css, Vue 3, React Native, IONIC, PrimeVue, Pinia, Vite, Vitest, Sinon.JS, Axios, Java, Spring-Boot, PostgreSQL, Docker, Nginx
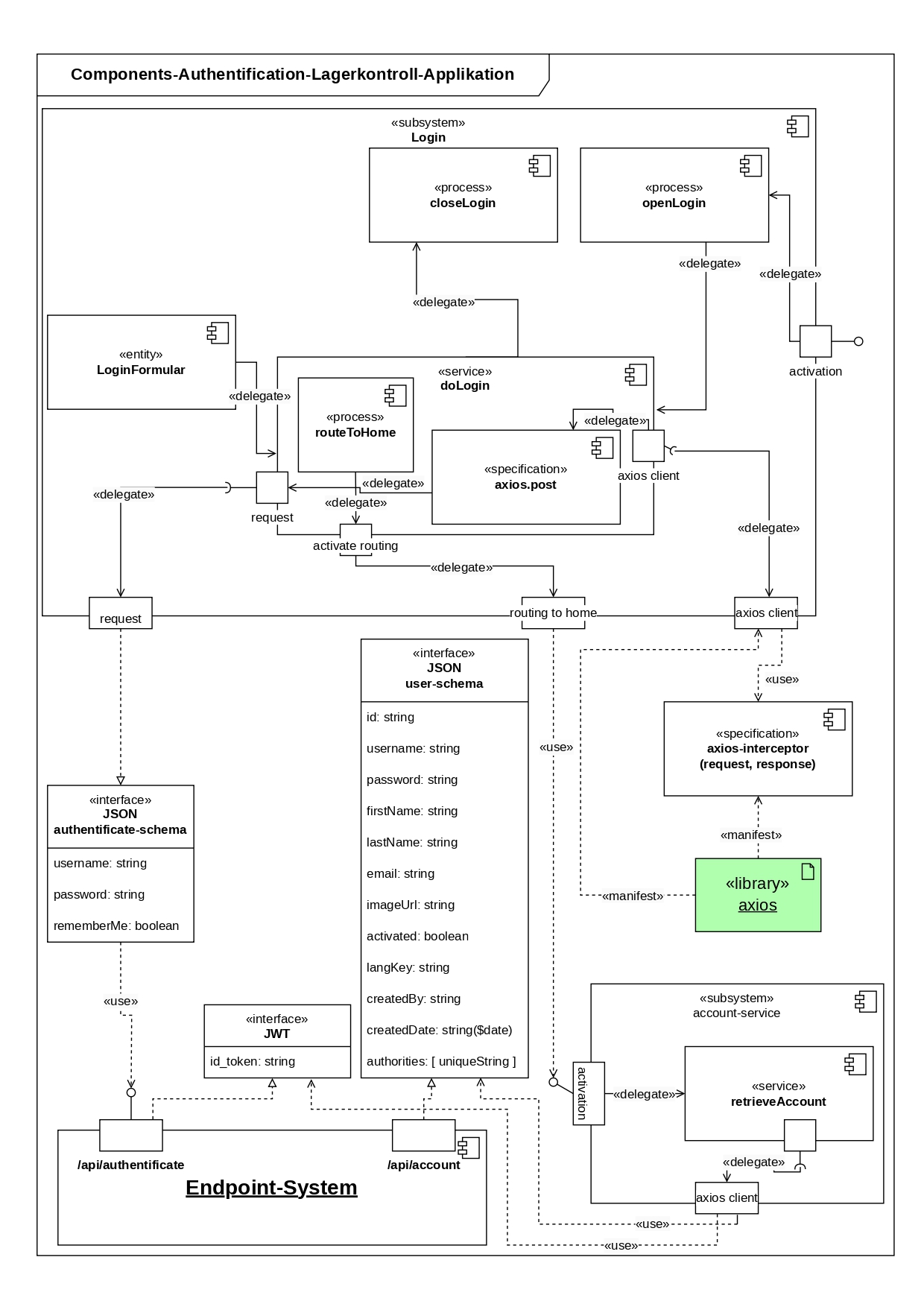
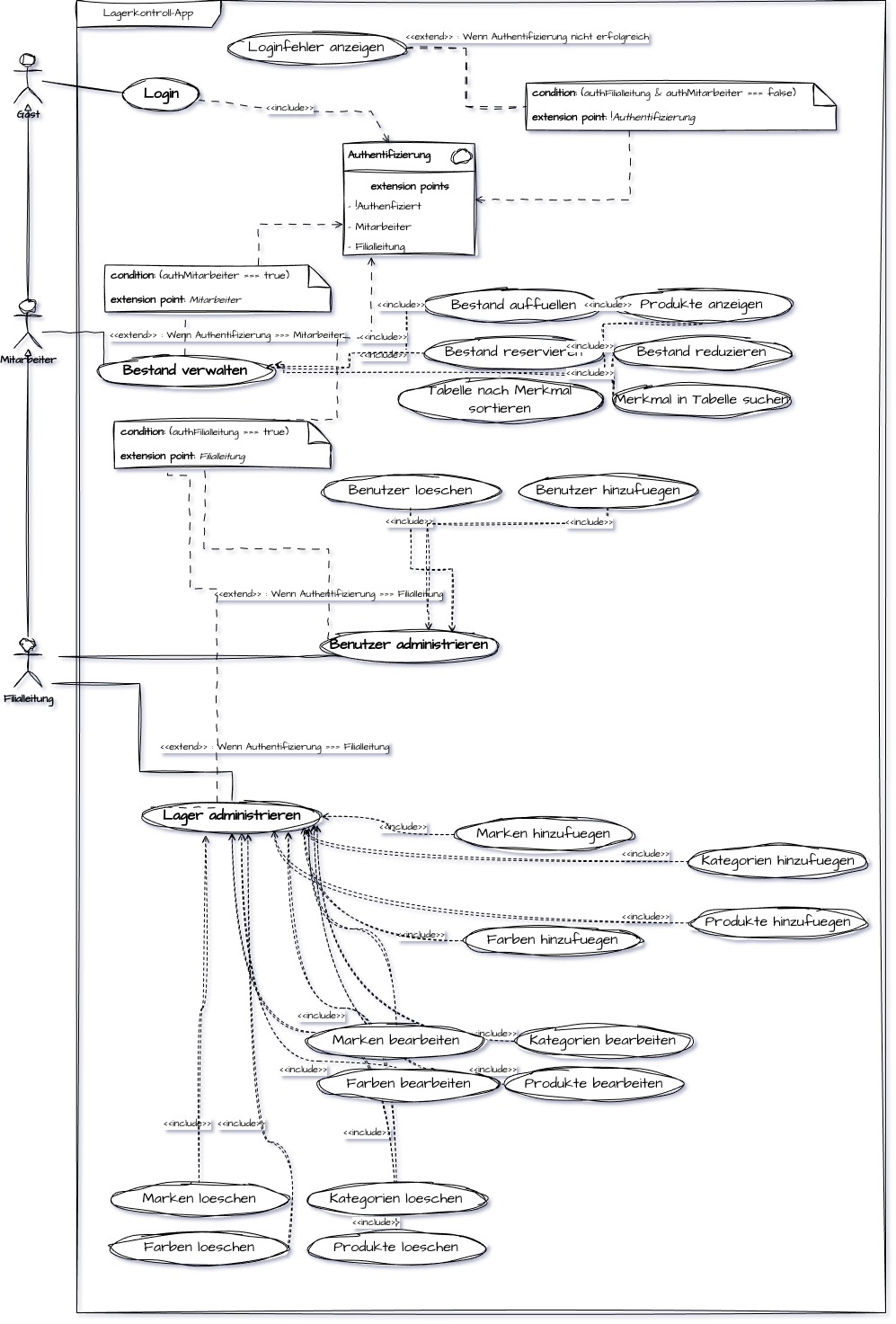
Bereits eingebaute Hauptfunktionen:
- Verwaltung von Produkt-, Kategorie-, Marken- und Farbendaten
- Such- und Sortierfunktionen für Produktdaten
- Echtzeit-Datenabfrage und -aktualisierung
- Authentifizierung durch Eingabe der Credentials
- Neue Ware anlegen
Aktuell in Arbeit:
- jhipster noise reduction, conversion und refactoring.
- Styling Login/Registration Komponenten
- Komponente, das auf noch nicht fertiggestellte Seite anzeigt, was gerade in Arbeit ist und wie der aktuelle Stand ist.
- VALIDIERUNG der Eingaben
- Responsivity
- Scan-Funktionalität via Handykamera für die Buchung des Warenein- und -ausgang
Weitere Anforderungen:
- Benutzerverwaltung mit Rechtevergabe
- Mobile Native Version
Zeitraum/Stand:
05/2025 - aktuell (Konzeptionierung/MVP-Phase)
ENDGERÄTE:
Responsiv auf alle Endgeräte
TECHNOLOGIEN:
TypeScript, HTML5, CSS3, Tailwind.css, Motion, REACT, Next.js, Vite, Cypress, Jest, Sinon.JS, Axios, Node.js, PostgreSQL, Docker, Nginx
Projektziel:
Eine neue Website mit verbesserte Animationen, SEO und UI - in englisch und deutsch.
Aktuell in Arbeit:
Zeitraum/Stand:
01/2025 - legacy
Benutzername: admin
Passwort: admin
PLATTFORMEN:
Plattformunabhängig/Browser
Bereits eingebaute Hauptfunktionen:
- Verwaltung von Produkt-, Kategorie-, Marken- und Farbendaten
- Such- und Sortierfunktionen für Produktdaten
- Echtzeit-Datenabfrage und -aktualisierung
- Authentifizierung durch Eingabe der Credentials
Technische Merkmale:
- SPA (Single-Page-Application)
- Monolithische Architektur und RESTapi
- GitHub-Projektmanagement
- UI/UX-Design nach ISO-25010 und Googles Material Design 3
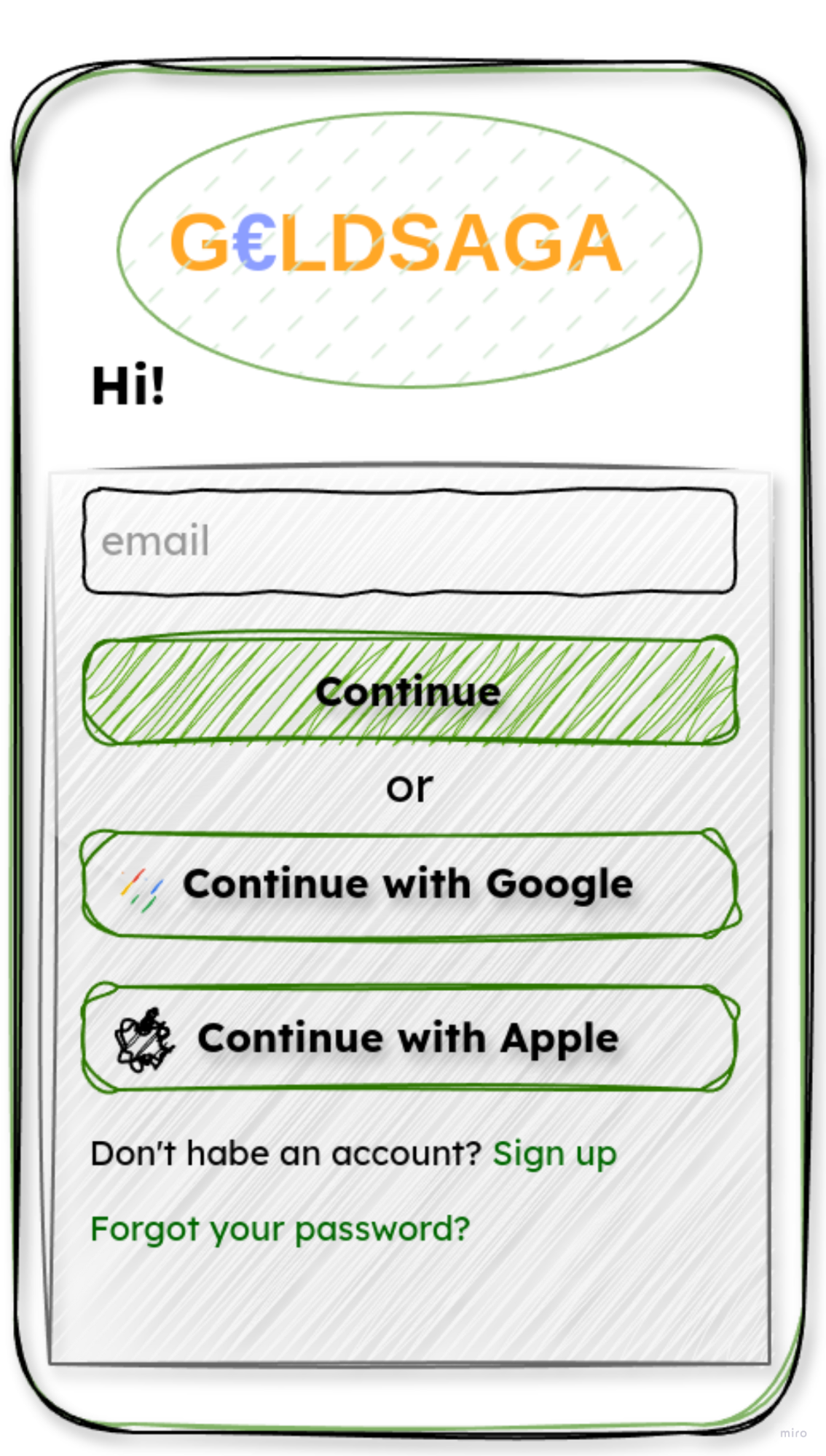
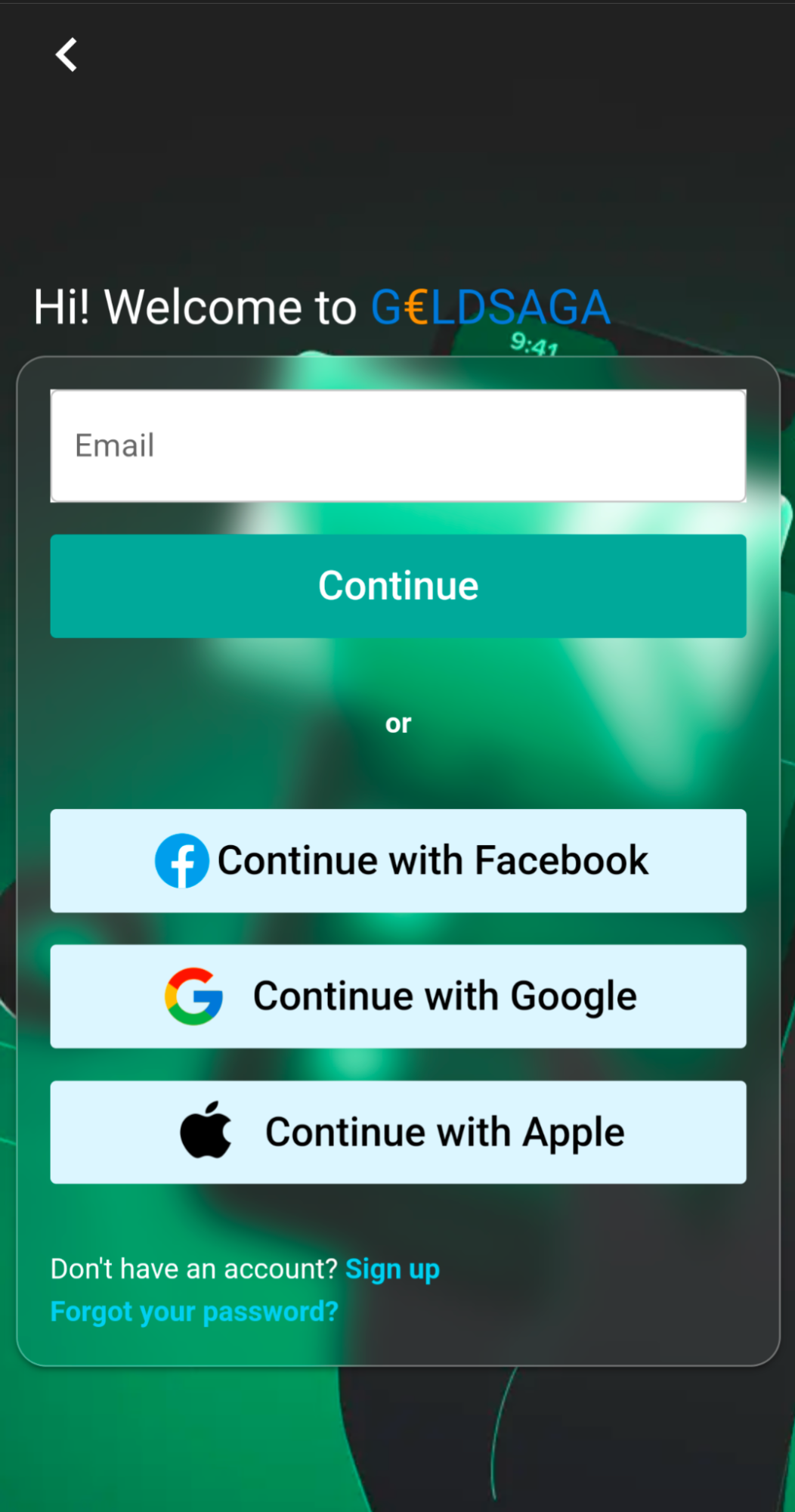
G€LDSAGAFinanzieller MobileFlow
Applikationim Alltag
Zeitraum/Stand:
18. Jan. 2025 - frozen (Konzeption)
ENDGERÄTE:
Mobile, Tablet, PC
PLATTFORMEN:
iOS, macOS, Android, Windows, Linux
TECHNOLOGIEN:
TypeScript, HTML5, TAILWIND/CSS3/SASS, Vue 3, Quasar, Vuetify, Pinia, Cypress, Vite, Vitest, Sinon.JS, Axios, Java, Spring-Boot, PostgreSQL, Docker, Nginx
Aktuell in Arbeit (MVPs):
- mvp-singin and signup
- mvp-summary/overview
- mvp-fixed/spontaneous income
- mvp-fixed/spontaneous expenditure
Projektziel:
In der MVP-Phase wird die App, Nutzern ermöglichen, fixe und spontane Ausgaben, sowie Einnahmen schnell und unkompliziert zu erfassen. Es wird anschließend in einer Übersicht mit berechnetem Saldo einzusehen angezeigt, ähnlich wie das Einsehen des Umsatzes beim Online-Banking – und das plattformübergreifend als PWA (mit Offline-Funktionalität).
Die o.g. MVPs bilden die Basis, auf der im weiteren Verlauf zusätzliche Funktionen (wie detailliertere Auswertungen, erweiterte Filtermöglichkeiten) aufgebaut werden.
HABEN SIE NOCH FRAGEN?
Nima Mir Marashi© Copyright. Alle Rechte vorbehalten.
Wir benötigen Ihre Zustimmung zum Laden der Übersetzungen
Wir nutzen einen Drittanbieter-Service, um den Inhalt der Website zu übersetzen, der möglicherweise Daten über Ihre Aktivitäten sammelt. Bitte überprüfen Sie die Details in der Datenschutzerklärung und akzeptieren Sie den Dienst, um die Übersetzungen zu sehen.